Am 28 Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz (kurz BFSG) in Kraft
Barrierefreiheit wird Pflicht – Was Du jetzt wissen musst
Was ist Barrierefreiheit?
Viele Webseiten sind für Menschen mit Beeinträchtigungen aktuell nur eingeschränkt oder gar nicht nutzbar, und das, obwohl das Internet mittlerweile schon über 30 Jahre lang existiert. Den meisten Nutzern und Nutzerinnen fällt dieser Umstand vermutlich gar nicht auf. Oft reicht aber schon ein kleines Selbstexperiment. Versuche zum Beispiel einmal, nur mit der Tastatur auf einer Webseite zu navigieren. Vermutlich wirst Du schnell feststellen, dass das nicht auf jeder Seite gut funktioniert.
Warum nur mit Tastatur? Ganz einfach darum, weil einige Menschen mit Einschränkungen, etwa Blinde, nicht mit einer Maus arbeiten können. Und dabei ist dies nur eines von vielen Beispielen, welche Hindernisse auftreten können.
Barrierefreiheit bedeutet im Umkehrschluss also, dass solche Hemmnisse auf Webseiten nicht auftreten und Menschen mit Beeinträchtigungen ungestört am digitalen Leben teilhaben können. Insgesamt zählt das statistische Bundesamt rund 7,9 Millionen Menschen mit schweren Behinderungen in Deutschland (Stand 2023). Diese Zahl entspricht fast einem Zehntel der Bevölkerung und verdeutlicht die Wichtigkeit eines digitalen Umdenkens.
Barrierefreiheit wird Pflicht!
Neben der moralischen Komponente, Menschen mit Behinderungen einen uneingeschränkten Zugang auf die eigenen Websiteinhalte zu ermöglichen, gibt es seit 2021 auch eine gesetzliche Komponente. Da wurde nämlich das Barrierefreiheitsstärkungsgesetz (kurz BFSG) beschlossen. Es soll dafür sorgen, dass Webseiten zukünftig auffindbarer, zugänglicher und nutzbarer für Menschen mit Behinderungen werden.
Dieses Gesetz tritt am 28 Juni 2025 in Kraft.
Welche Webseiten müssen barrierefrei gestaltet sein?
Das Gesetz betrifft nicht sämtliche Webseiten im Internet, sondern konkret
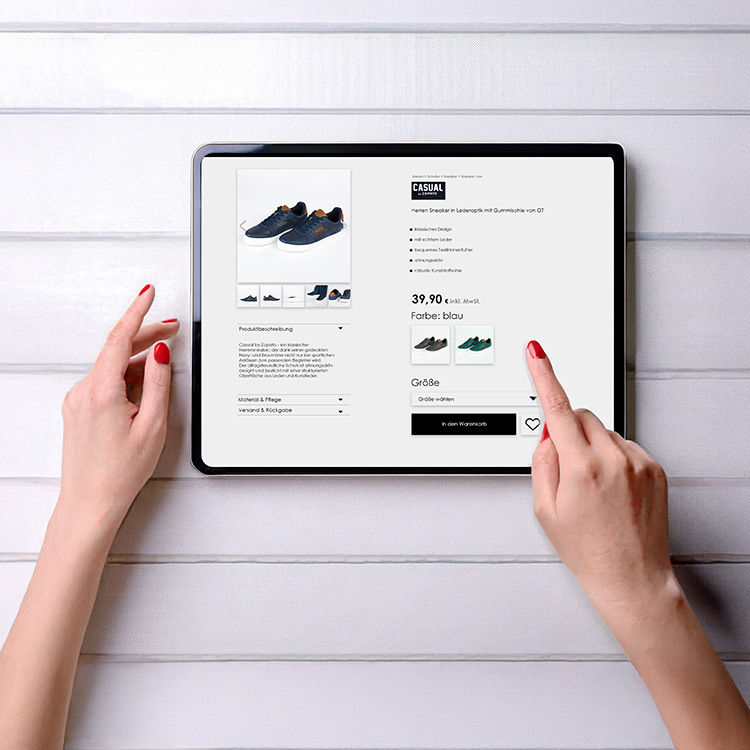
- Onlineshops, bei denen Produkte erworben werden können
- Buchungssysteme, z. B. für Autos oder Reisen
Ausgenommen davon sind grundsätzlich Kleinstunternehmen, welche aus weniger als 10 Mitarbeitenden bestehen oder deren Umsatz unter 2 Millionen Euro liegt. Falls Du unsicher bist, ob Deine Seite darunter fällt, kannst Du dies auch über den offiziellen BFSG Check prüfen.
Ernst nehmen sollte man das neue Gesetz in jedem Fall. Die Nichtachtung des BFSG stellt eine Ordnungswidrigkeit dar und kann mit bis zu 100.000 Euro bestraft werden. Zusätzlich dazu kann das Anbieten der Ware/Dienstleistung komplett untersagt werden.
Wie sehen die BFSG Richtlinien aus?
Ausschlaggebend dafür, ob eine Website ausreichend barrierefrei ist oder nicht, sind die sogenannten Web Content Accessibility Guidelines (WCAG) in der aktuellen Version 2.2. Die Guidelines unterteilen ihre einzelnen Kriterien in die Level A, AA und AAA. Damit die Website BFSG-konform ist, müssen mindestens alle Kriterien des Levels AA (und darunter) erfüllt sein. Noch besser im Sinne der Barrierefreiheit ist das Erfüllen der Kriterien des Levels AAA.
Du fragst Dich vielleicht, inwieweit Deine Webseite diese Richtlinien erfüllt. Hier haben wir gute Neuigkeiten für Dich: Mit unserem kostenlosen Check erfährst Du, wo Deine Hauptseite aktuell steht, und erhältst sogar wertvolle Hinweise zu Verbesserungspotenzialen.
POUR
Diese Abkürzung dient als Hilfestellung, um sich die vier zentralen Themengebiete zu Merken, in die sich die Kriterien des WCAG und damit die Kriterien für Barrierefreiheit aufteilen:
- Perceivable (die Wahrnehmbarkeit z. B. durch die Verwendung von Alt-Texten)
- Operable (die Bedienbarkeit, insbesondere mit der Tastatur)
- Understandable (die Verständlichkeit, z. B. durch einfache Sprache)
- Robust (die Robustheit, z. B. durch eine solide HTML-Struktur)
Diese vier Grundsäulen ergeben eine stabile Webseite, die von allen Menschen, egal ob mit oder ohne Einschränkungen, ein zufriedenstellendes Nutzererlebnis bietet.
Um einen besseren Eindruck davon zu bekommen, was hinter den einzelnen Themenfeldern steckt, folgen nun noch ein paar Beispiele.

Wahrnehmbarkeit: Texte in Bildform sind nicht die beste Idee
Blinde können weder Texte noch Bilder auf einer Webseite erkennen. Texte stellen aber grundsätzlich die kleinere Hürde, denn ein Vorleseprogramm kann sie dem eingeschränkten Nutzer ganz einfach vorlesen. Das geht jedoch nicht, wenn dieser Text in einem Bild steht. Dann kann die Information von Blinden nicht wahrgenommen werden. Um dies zu lösen, kann man entweder auf solche Bilder verzichten, oder aber sie mit entsprechenden Alternativtexten oder Beschriftungen versehen, sofern die darin enthaltenen Informationen dann ausreichen.
Bedienbarkeit: Ohne Maus ein Graus
Tippen über die Tastatur, Bedienen mit der Maus oder per Touch. Für viele Menschen ist das gewohntes Territorium. Eine Bedienung alleine über die Tastatur ist hingegen den meisten fremd.
Genau hier haben Blinde aber keine andere Wahl. Sie sind auf eine Bedienung per Tastatur angewiesen. Wenn dies auf einer Webseite nicht einwandfrei funktioniert, werden sie daher unweigerlich ausgeschlossen.
Verständlichkeit: Nochmal auf Deutsch, bitte!
Verkompliziere die Inhalte auf Deiner Webseite nicht. Vielleicht bist Du studiert oder drückst Dich sprachlich sehr eloquent aus, aber das bedeutet nicht, dass dies auch auf Deine Nutzer zutrifft. Mit simpel formulierten Texten holst Du alle gleichermaßen ab und vermeidest, dass etwas nicht oder gar falsch verstanden wird.
Falls Du aber gute Gründe hast, dass Deine Texte so kompliziert sind, weil sie sich beispielsweise um Gesetze oder die Wissenschaft drehen, ist es gut den Nutzern zumindest Alternativtexte in einfacher Sprache anzubieten.

Robustheit: Wege ebnen für unterstützende Technologie
Unterstützende Technologien wie zum Beispiel das Vorleseprogramm NVDA sind ein Segen für Menschen mit entsprechenden Einschränkungen. Damit diese aber auf der Webseite funktionieren, ist eine gewisse Robustheit, insbesondere in der HTML-Struktur, notwendig. Schlecht geformte Markups oder unkonventionelles Coding sollte man daher tunlichst vermeiden.
Für die Entwickler unterstützender Technologien ist es mitunter schwierig, mit den schnellen Änderungen im technischen Bereich mitzuhalten. Daher müssen wir versuchen, ihnen möglichst entgegenzukommen und entsprechenden Konventionen zu folgen.
Fazit
Wie man sieht, gibt es einige Dinge im Bezug auf das neue Gesetz zu beachten. Aber auch Gründe, warum sich dies lohnt. Neben der Konformität mit den neuen Richtlinien kannst Du schließlich auch von potenziellen Neukunden profitieren, für die Deine Seite bislang vielleicht noch keine Option war.
Bei der Umsetzung der neuen Richtlinien lassen wir Dich natürlich nicht alleine. Wir haben uns intensiv mit dem Thema Barrierefreiheit auseinandergesetzt und unterstützen Dich von der Analyse bis hin zur Umsetzung. Kontaktiere uns gerne und wir helfen Dir, Deine Seiten barrierefrei anzupassen!

- BFSG – Alles zum neuen Gesetz
Wozu?
BFSG ist Pflicht
Auswirkungen
Richtlinien - POUR – die 4 Kategorien
Perceivable
Operable
Understandable
Robust

Neue Pflicht zu Gefahrstoffen? Die Lösung: Automatisierung

Produktdarstellung im Onlineshop

Assoziative Wahrnehmung in der Werbefotografie

Partnerbindung Next Level mit Incentivierung